书接上上一回!上上一回讲了用jeklly写Blog,不知道你们做的怎么样?Blog主第一次做出来的Blog就是用jeklly弄的,图片就不放上来了,因为Blog现在已经改用Hexo了,就不再折腾了(我才不会告诉你第一个Blog有多么简洁!)
此处应会有人问为什么要换成Hexo而不继续用Jeklly呢?这个问题问得好,虽然说Jeklly是Github官方标配,但是整个Layout都需要自己写,不然,你的Blog就单调到无法在单调了,相反,Hexo有各式各样的主题可供你选择,都很好看,不信的话,下面链接自己看,重点是还可以自己写主题,并且可以在官网上发布,这就厉害了我的Hexo
https://hexo.io/themes/
第一步:安装
来二话不说就是干货。在开始之前,你需要知道一件事,Hexo是由Node.js驱动的,所以你需要确保安装了这些东西:
- Node.js
- Git (Git.Bash)
- Github PC端
如果你的PC是Windows的话,在装Git的时候就需要一些额外的东西,这个可以参考https://jacobyrj.github.io/Jeklly/2016/10/08/
第二步:初始化
当你安装完后,打开Git
输入以下代码装Hexo:
在本地任意地方的创建一个文件夹用于放置Blog数据内容。
在Git端用cd进入创建的目录,输入:
|
|
如果Hexo命令成功执行,目录下会出现这些目录:
|
|
还有其他东东,以及怎样去修改主题,我们下回分解!
第三步: 关联Github
初始化之后,整个搭建的架构就出来了,剩下就是和Github关联了。
首先,修改目录下的 _config.yml 配置文件,额,可能会有人问,怎么打开。。没事,我不会笑你的,因为我也是小白,个人推荐:Notepad++ 没有为什么就这么任性~!
打开配置文件,拉到最下面,看到deploy没有?
|
|
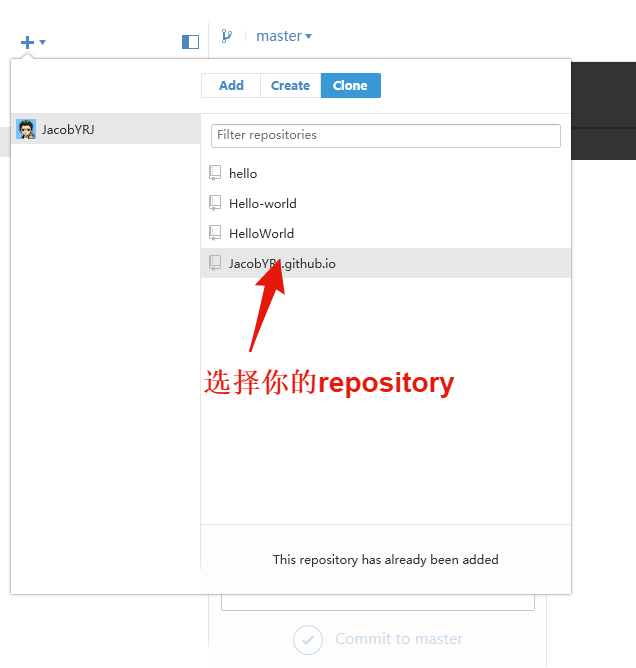
然后很关键的一步:将你的repository clone到 .deploy_git 文件夹里面,你可以从网页上clone,也可以从PC端clone下来,如果是PC端的话,请看下图:
然后选择 .deploy_git文件,clone下来就可以了。
完了后,打开deploy_git文件,你会发现多了一个文件 username.github.io 对,就是它,进入里面,找到 .git 文件,然后讲它剪切到上一个文件夹(.deploy_git)中,如果你找不到的话,把查看隐藏文件的开关打开,因为这个文件是隐藏的 这样做的目的是将Github PC端 定位到Hexo的Blog文件去,而定位就是靠隐藏的.git这个文件决定的!
然后还要安装hexo的git,输入下面
Then:上传
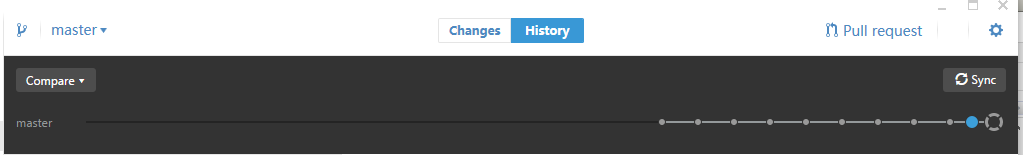
打开Github PC,点 change ,然后会有一段东西在那里,没错,就是Bolg主要的东西了,然后将它们都commit上去,再点隔壁的History ,sync到Github上
到这一步,Hexo的搭建基本完成了,这时候你可以打开https://username.github.io就能看到自己的Blog了
当然,你也可以在本地上浏览:
|
|
输入后,打开 /source/_post 文件,找到刚创建的title.md 这时你就可以愉快地写Blog了,不用担心网页排版什么的。
写完了就上传:
修改主题
主题的话,你们可以去官网上找到自己喜欢的,然后clone下来https://hexo.io/themes/ 如果打开很慢的话,请别在意,因为你没有科学上网!
找到之后,以我的主题为例,执行下面:
|
|
clone完了,就要修改配置文件了
找到:
|
|
然后再上传就搞定了,很轻松,so easy!!
细心的朋友会发现,你们的Next主题和我的不一样,那是因为我将Next里面的东西修改了。
本地正常页面内容空白的BUG解决
解决方法:
- 进入next主题的source目录,将vendors文件的文件名改成任意其他名字,如:VEN。
- 在配next主题的配置文件_config.yml中,将vendors: 块中的_internal: vendors项改成前面重命名文件夹的名称,如_internal:VEN,保存。
- 输入命令:hexo clean hexo g -d
- 打开博客主页,清理缓存,多刷新几次即可。
声明:
欢迎转载,转载时请注明出处
JacobYRJ